「モバイルフレンドリー」って聞いたことはあるけど、実際どういうこと?
なんとなくスマホ対応のことかな…と思っている方もいるかもしれません。
今回は、モバイルフレンドリーについて、デザインの観点からわかりやすく解説します!
なぜモバイルフレンドリーが重要なの?
現代では、多くの人がスマホでインターネットを利用しています。
そのため、Webサイトを制作する際には、スマホでの使いやすさを考慮することが非常に重要です。
もしWebサイトがスマホに対応していないと、
- ユーザーがサイトから離れてしまう
- コンバージョン率が低下する
- 企業のブランドイメージが悪化する
といった可能性も。
モバイルフレンドリーなWebサイトを作ることで、ユーザー満足度を高め、ビジネスの成功に繋げましょう!
モバイルフレンドリーなデザインとは?
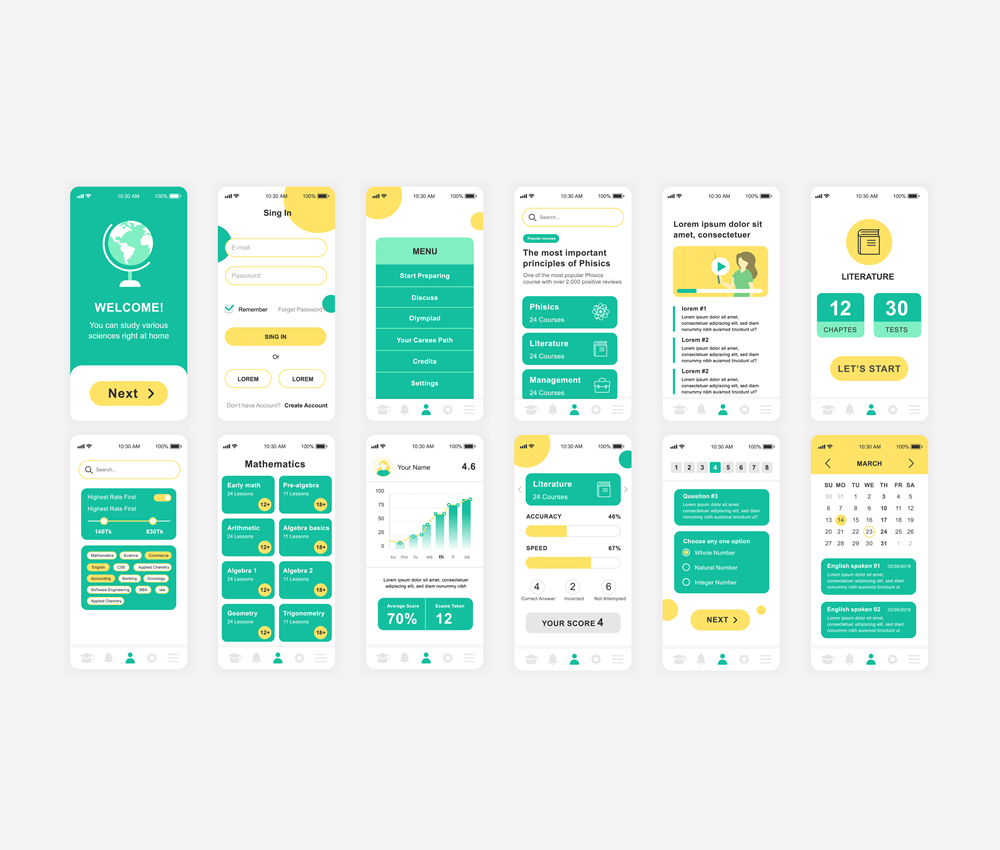
モバイルフレンドリーなデザインとは、スマホやタブレットなどのモバイルデバイスで、快適にWebサイトを閲覧できるように設計することです。
具体的には、以下のような要素が重要になります。
1. レスポンシブWebデザイン
レスポンシブWebデザインとは、画面サイズに合わせてWebサイトのレイアウトを自動的に調整する技術のこと。
スマホで見た時に、文字が小さすぎて読みにくかったり、ボタンが押しにくかったりといった問題を防ぐことができます。
2. タッチ操作に最適化されたインターフェース
スマホは、パソコンと違ってマウスを使わず、指で画面を操作しますよね?
そのため、モバイルフレンドリーなWebサイトでは、ボタンやリンクのサイズを大きくしたり、タップしやすいように間隔を空けたりするなど、タッチ操作に最適化されたデザインにする必要があります。
3. 高速な読み込み速度
スマホの通信環境は、パソコンに比べて不安定な場合があります。
そのため、Webサイトの読み込み速度が遅いと、ユーザーをイライラさせてしまう可能性も。
画像を圧縮したり、コードを最適化したりすることで、読み込み速度を高速化し、快適な閲覧体験を提供しましょう。
4. モバイル固有の機能の活用
スマホには、GPSやカメラ、マイクなど、パソコンにはない機能がたくさんあります。
これらの機能を活用することで、ユーザーに新しい体験を提供することができます。
例えば、位置情報を利用したサービスや、カメラを使ったAR機能などをWebサイトに組み込むことができます。
モバイルフレンドリーなデザインは、もはやWebサイトに欠かせない要素です。
ユーザーに快適なモバイル体験を提供することで、Webサイトの価値を高め、ビジネスの成功に繋げましょう!