スマホで見たWebサイトが、ぐちゃぐちゃで見づらい…
そんな経験、ありませんか?
最近は、パソコンだけでなく、スマホやタブレットなど、様々なデバイスでWebサイトを閲覧する人が増えています。
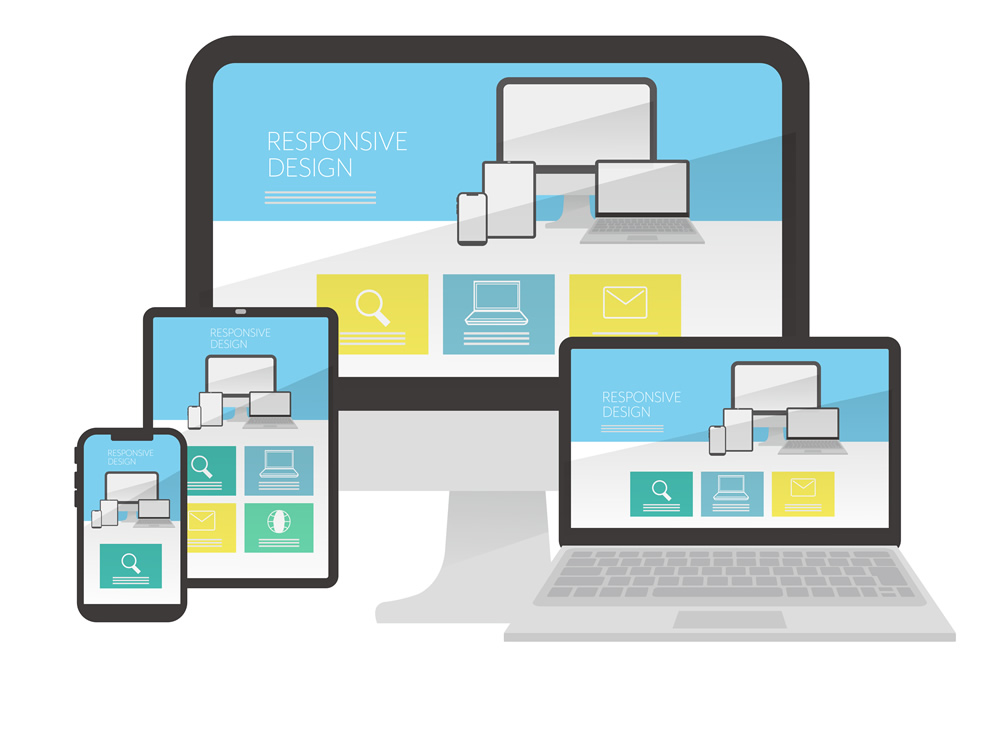
そこで重要になるのが、「レスポンシブWebデザイン」です。
レスポンシブWebデザインって何だろう?
レスポンシブWebデザインとは、パソコン、スマホ、タブレットなど、どんなデバイスで見ても、最適な表示になるように設計されたWebサイトのこと。
ユーザーは、デバイスを問わず、快適にWebサイトを閲覧することができます。
レスポンシブWebデザインの仕組み
レスポンシブWebデザインでは、主に以下の技術が使われています。
- フレキシブルレイアウト
Webサイトのレイアウトを、画面サイズに合わせて柔軟に変化させる技術です。
例えば、パソコンでは横並びに表示されていたコンテンツが、スマホでは縦並びに変わる、といった感じです。
- メディアクエリ
CSSという技術を使って、デバイスの画面サイズに合わせて、表示内容を変えることができます。
例えば、パソコンでは大きな画像を表示し、スマホでは小さな画像を表示する、といったことができます。
- フレキシブルな画像
画像のサイズを、画面サイズに合わせて自動的に調整する技術です。
これにより、スマホでWebサイトを見た時に、画像が大きすぎて画面からはみ出てしまう、といった問題を防ぐことができます。
レスポンシブWebデザインのメリット
レスポンシブWebデザインには、多くのメリットがあります。
ユーザーエクスペリエンスの向上: すべてのデバイスで快適にWebサイトを閲覧できるため、ユーザーの満足度が高まります。
SEO効果: Googleは、レスポンシブWebデザインを採用しているWebサイトを高く評価します。
開発コストの削減: 複数のWebサイトを作る必要がないため、開発コストを抑えることができます。
管理コストの削減: 1つのWebサイトを管理するだけで良いため、管理コストを削減できます。
ブランドイメージの統一: すべてのデバイスで同じデザインのWebサイトを表示することで、ブランドイメージを統一できます。
レスポンシブWebデザインは、現代のWebサイトに欠かせない技術です。
レスポンシブWebデザインを採用することで、ユーザーエクスペリエンスを向上させ、SEO効果を高め、Webサイトの価値を高めることができます。
ぜひ、あなたのWebサイトにもレスポンシブWebデザインを取り入れてみましょう!